このブログは現在ルクセリタス(Luxeritas)という無料テーマを使わせてもらってます。
先日ブログをかっこよくするのにヘッダー背景画像を準備しようとして悩みました。
一体何ピクセルがいいんだ?
そもそもブログの横幅って何px?
ルクセリタスは表示幅を簡単に変更できます。
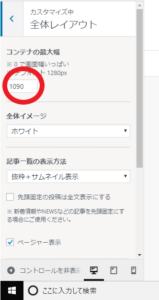
Luxeritas⇒カスタマイズ(外観)⇒全体レイアウト

この一番上の赤丸で囲んだ部分の数値を変更すれば簡単にコンテンツ幅の変更ができます。
15年ほど昔は900とかでも大きかった覚えがありますが、現在は1000pxくらいがいいようですね。
有名なサイトもだいたいこんな感じらしい。900px 940px 950px 960px 980px 992px 1260px
【2018年4月版】もう迷わない!Webサイト横幅サイズの大正解
ヘッダー背景画像の登録方法
まずは1090×250の画像を準備してみました。

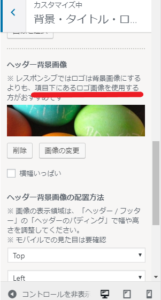
で、ヘッダー背景の登録はこちらから。Luxeritas⇒カスタマイズ(外観)⇒背景・タイトル・ロゴ画像⇒ヘッダー背景画像

登録するとこんな感じに。

準備した画像の上の部分しか映ってない。これはヘッダー部分のサイズの変更をしていないからです。
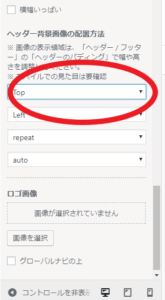
ちなみにこれを上じゃなく中央部分や下部分にすることも出来ます。Luxeritas⇒カスタマイズ(外観)⇒背景・タイトル・ロゴ画像⇒ヘッダー背景画像

この部分をmiddleやbottomに変えることで変更できます。
さて、せっかく作った画像を全て表示する方法に戻りますが、次にLuxeritas⇒カスタマイズ(外観)⇒ヘッダー/フッター

今回150pxパディングを増やしたらぴったり。250じゃないのか?と思ったけど、おそらくもともと100pxの設定なのだと思います。
ヘッダー背景画像の問題点(かなり重要)
ところが、ここで問題が発生しました。この状態でスマホサイズにすると…。

と、このようになります。ブラウザのサイズを変えていくとわかるのですが、ある一定以上小さくすると画像が切れちゃう。このままじゃ使えんぞ!?
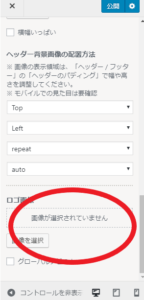
で、よく見ると設定のところにロゴの方がいいと書いてありました。

では試しに画像を入れてみましょう。

すると、こんな感じ。

ちなみにメニューの上に持っていくことも出来ます。画像の登録の下にあるグローバルナビゲーションの上ってのにチェック入れるだけ。

いかがでしょう?ちなみにこの状態だとスマホサイズにしてもそのまま小さくなるので画像が切れることはありませんでした。

あんまり使ってる人がいないような気がするのですが使いたいヘッダー画像をお持ちの人は利用してみてください。




コメント